STAFF BLOG
ホームページにカレンダーを配置するには?GoogleカレンダーのAPI取得方法
Web制作
2020/7/3
ホームページにカレンダーを配置するには?GoogleカレンダーのAPI取得方法
 GoogleカレンダーのAPI取得方法をご紹介したいと思います。
GoogleカレンダーのAPI取得方法をご紹介したいと思います。
GoogleカレンダーのAPIキーの取得方法
1.Google Cloud プラットフォームにアクセス
グーグルアカウントにログインしている状態でGoogle Cloud プラットフォームにアクセス。
Google Cloud プラットフォーム2.Google Calendar APIをクリック
左サイドバーにある「ライブラリ」をクリックしてください。
次に、Google Calendar APIをクリック。

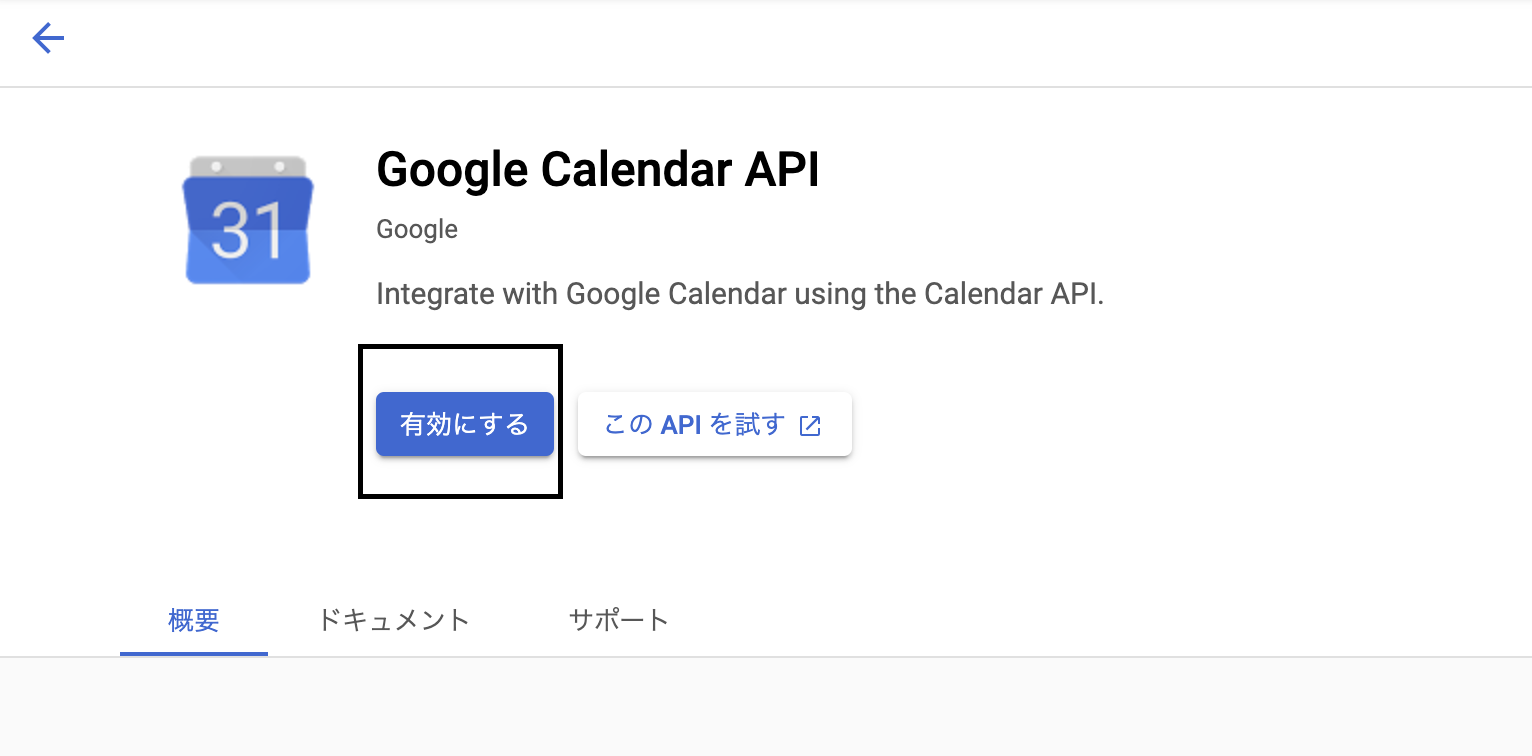
3.Google Calendar APIを有効にする

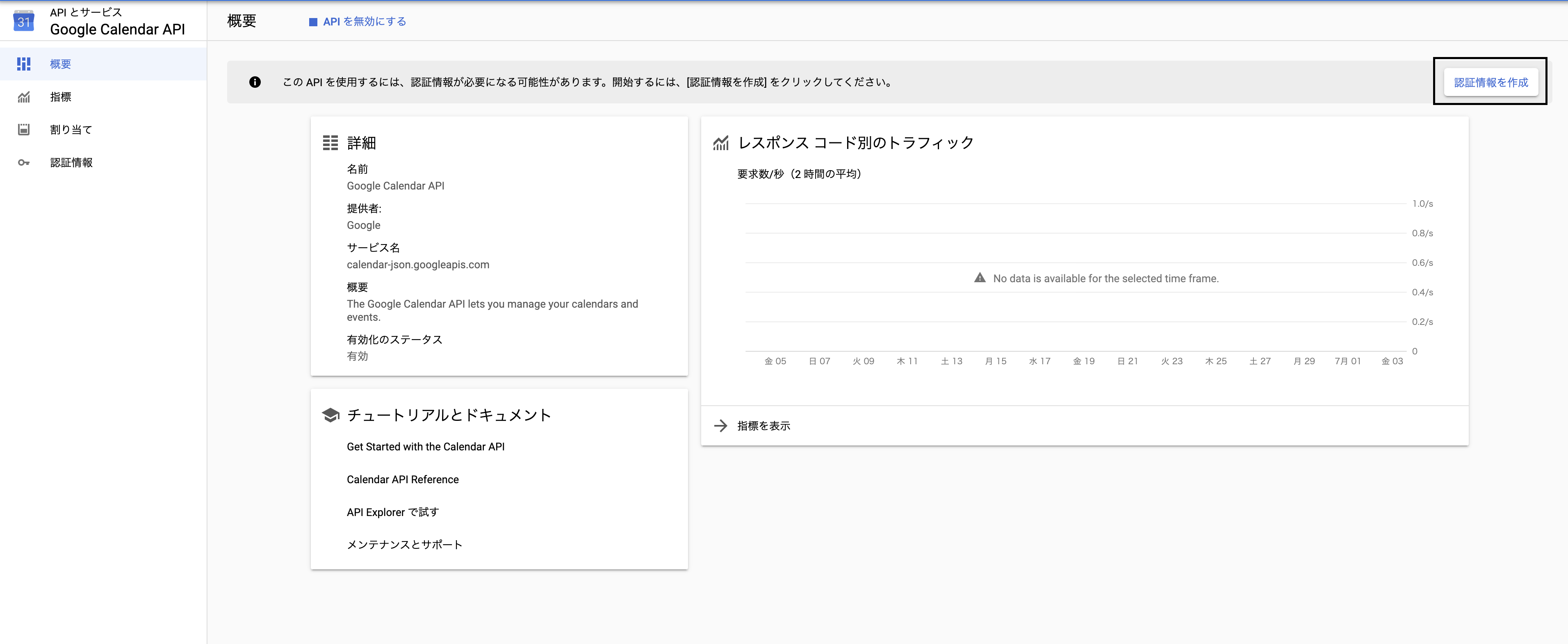
4.「認証情報を作成」をクリック

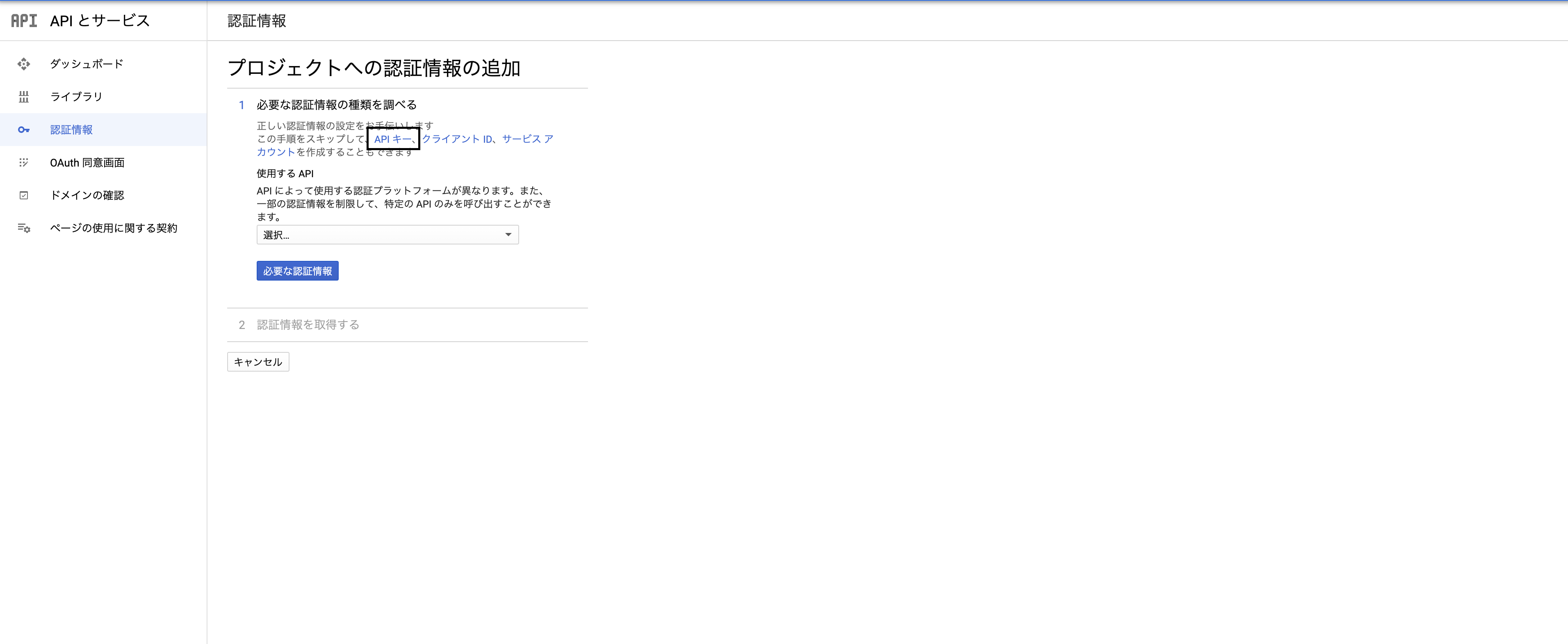
5.プロジェクト認証情報
プロジェクト認証情報の追加にあるAPIキーをクリック

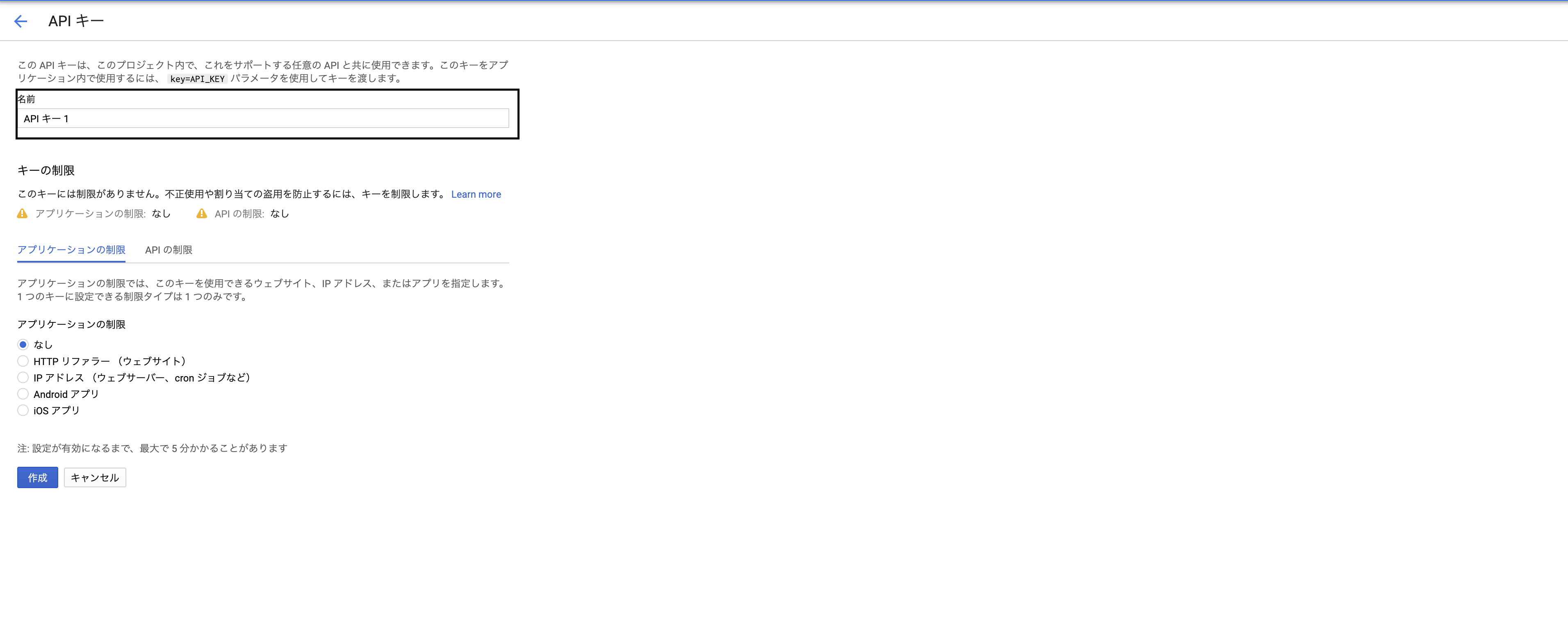
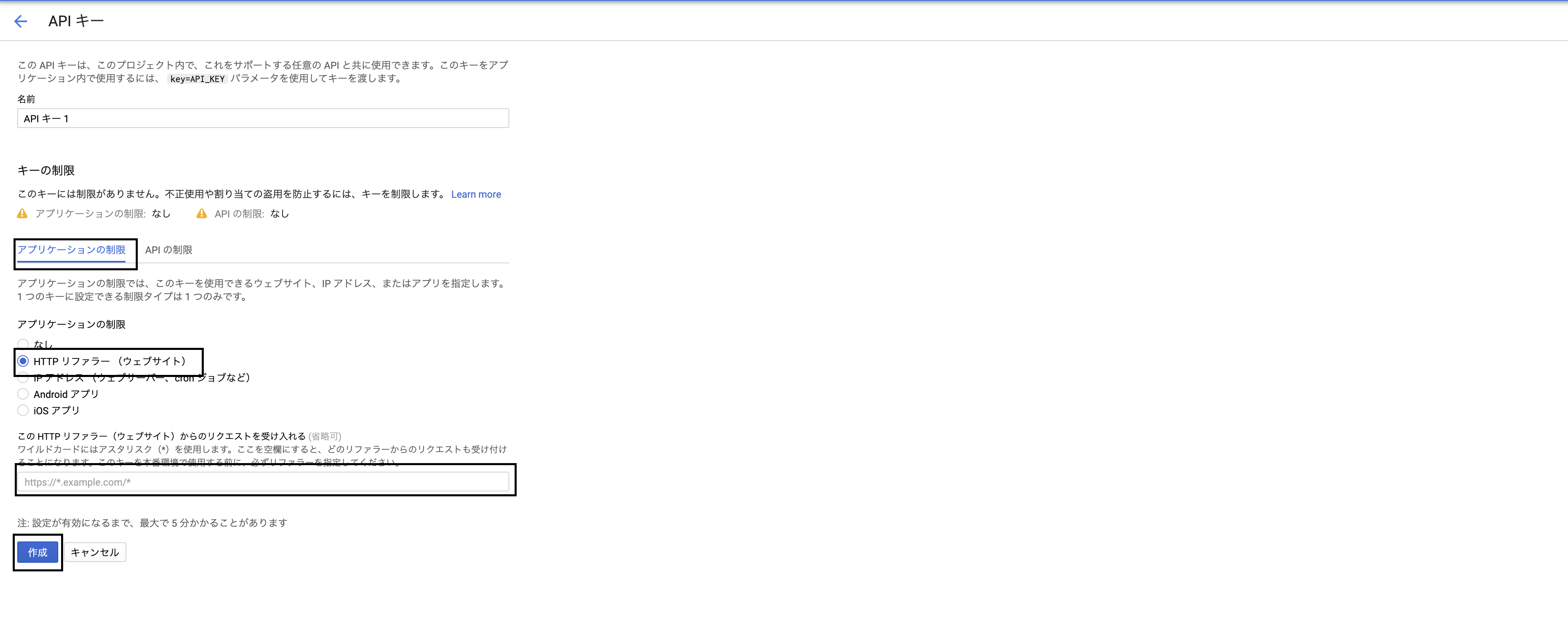
6.APIキーの設定
APIキーの名前を入れます。

APIキーの不正利用を防止するために「キーの制限」から「アプリケーションの制限」のタブで「HTTPリファラー(ウェブサイト)」にチェックを入れ、使用するWEBサイトのURLを入れます。

7.APIキーの取得








